OVERVIEW
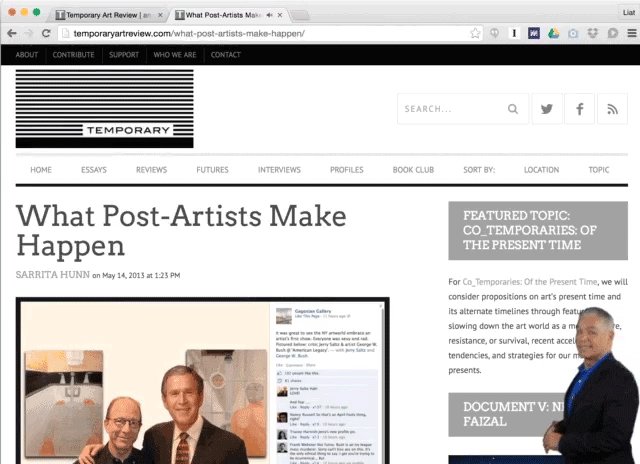
They Paid Me to Give You a Tour of the Internet was commissioned by Temporary Art Review for Document V. The project ran from March 25, 2016 to May 20, 2016 on temporaryartreview.com. It is now archived here.
SCOPE
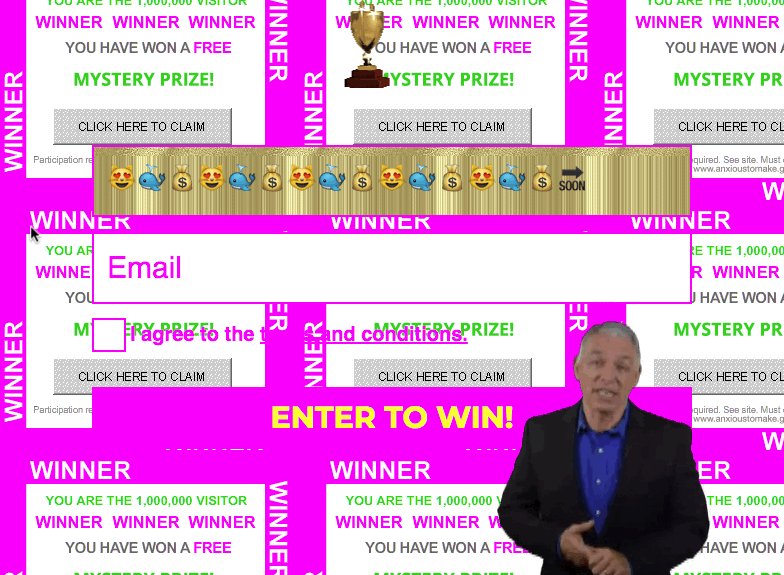
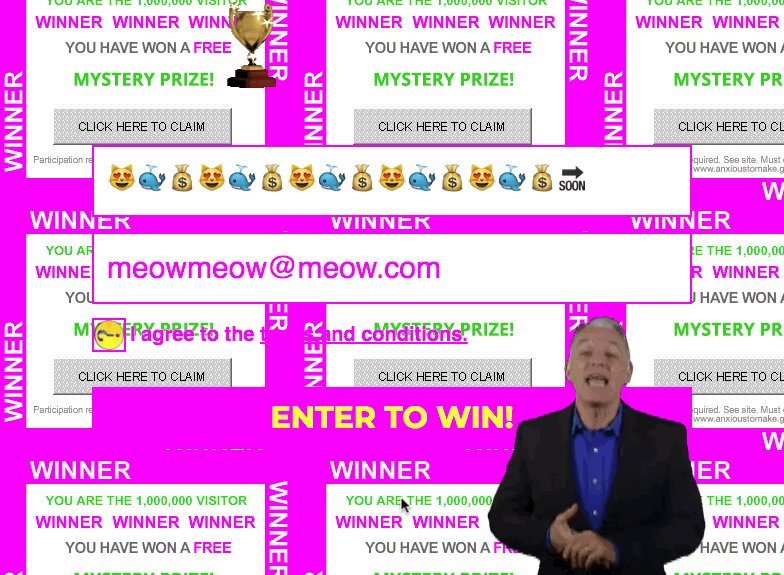
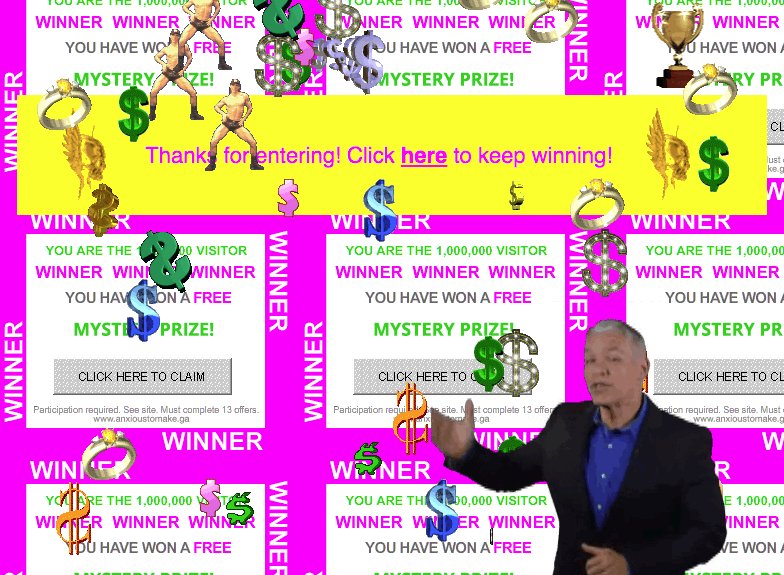
Working under the umbrella of Anxious to Make, our team developed a interruptive marketing style, onboarding widget for the art criticism site, temporaryartreview.com.
We hired a voice over actor to play a virtual tour guide that walks visitors through five pieces of content selected by the editors of the site.
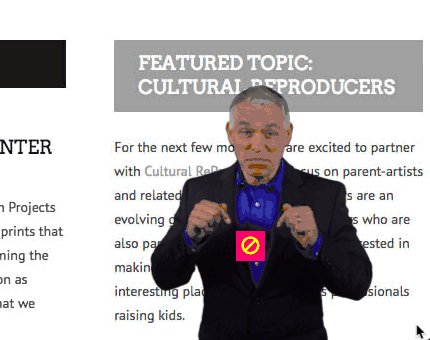
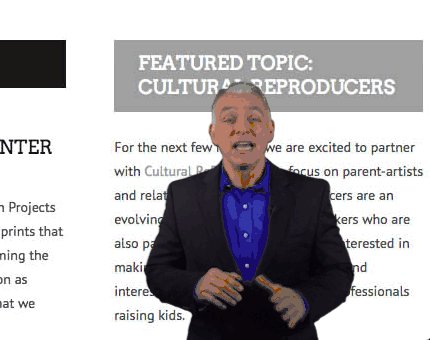
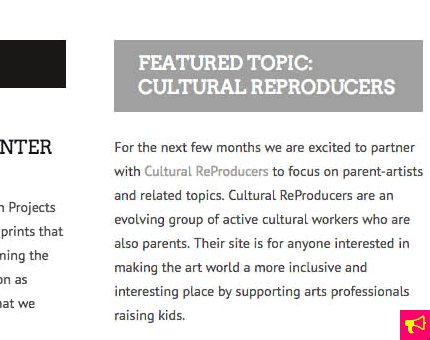
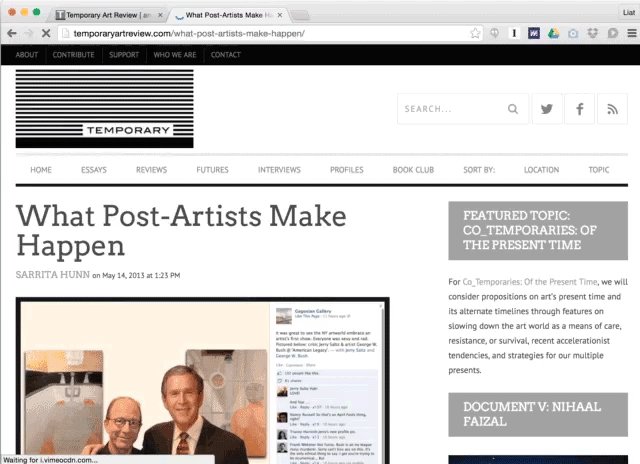
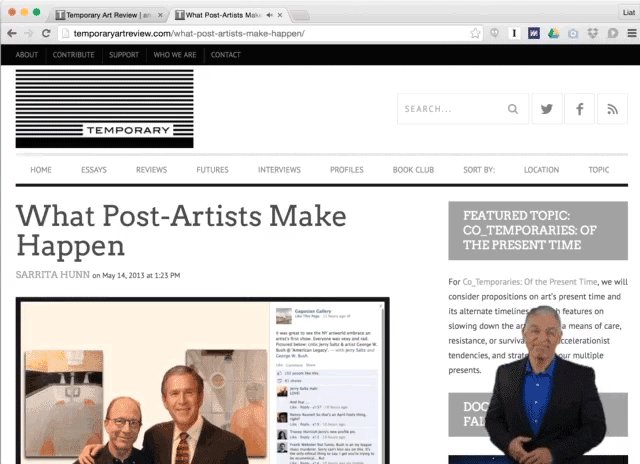
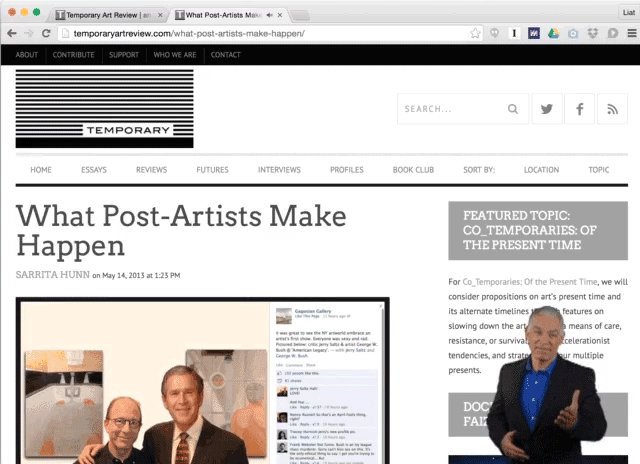
The virtual tour guide literally walks on to the bottom right corner of each article, where he comments and interacts with the texts on each page, while self-reflecting on his role as a “hired gig-actor” vying for the reader’s attention, or “psychic energy”.
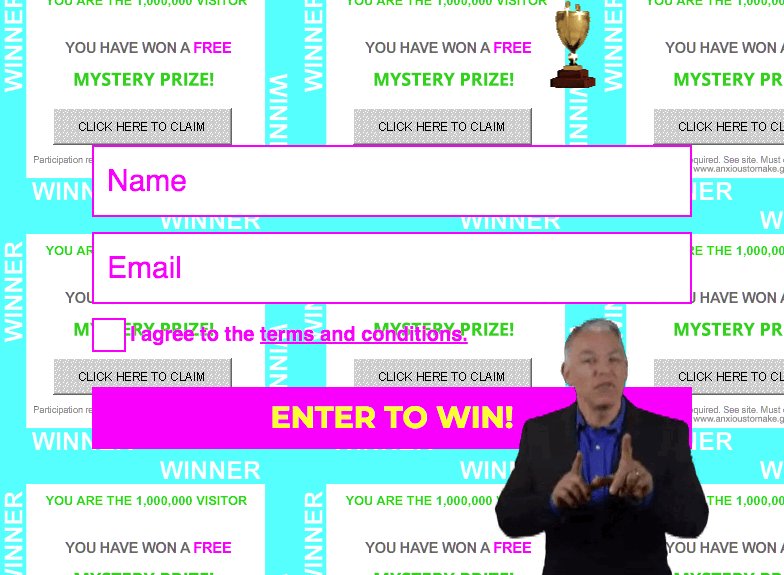
Anyone who finishes the tour can enter a sweepstakes, with lots of winning prizes.
Custom Software
I made a custom video player capable of playing HTML5 video with alpha channel transparencies, using the seeThru library.
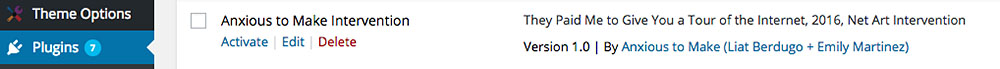
I built a Wordpress plugin to facilitate easy install/deinstall of the project on Temporary Art Review’s site.
ROLE
Javascript Developer, Wordpress Plugin Developer, UX/UI Designer, Artist as Content Marketer
Team comprised of one other person, Liat Berdugo, who focused on screenwriting.
PROCESS
TECHINCAL
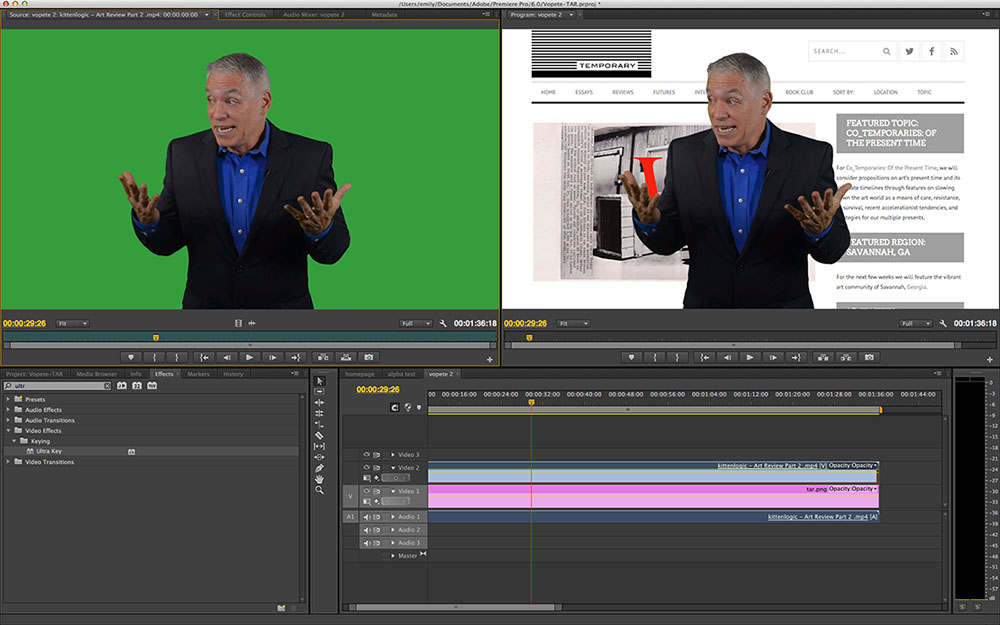
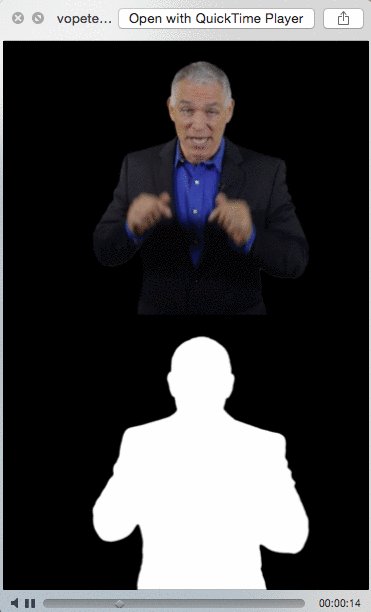
After receiving green screen footage from our voiceover actor, I edited and prepared videos for each of the five tour sections.

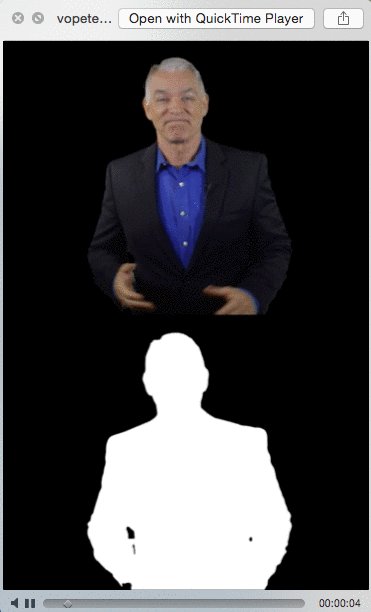
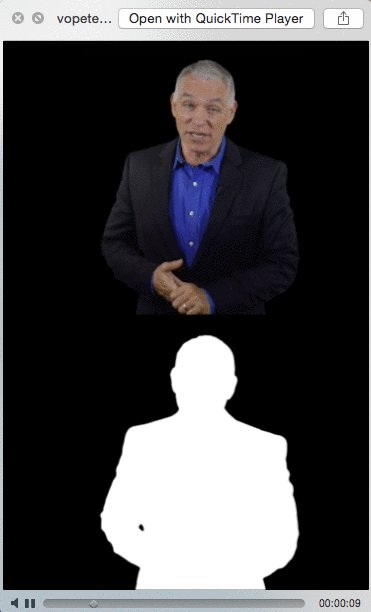
Editing green screen footage in Adobe Premiere After pulling my hair out trying to understand alpha compositing and wtf un-premultiplying was, I prepared source images in Adobe After Effects, by placing each RGBA video in a composition, doubling the composition height, and duplicating the footage layer with a white Alpha Track Matte, resulting in:

Format required by the HTML5 video library, seeThru Using seeThru, I created a simple video player in Javascript. It includes options to pause, mute, and resume:
(function ($) {
var playing = false;
var videoObj = document.querySelector("#anxious-video");
var playButton = document.querySelector("#anxious-play");
var pauseButton = document.querySelector("#anxious-pause");
var closeButton = $("#anxious-close");
var infoButton = $("#anxious-info");
var resume = $("#anxious-resume");
var next = $("#anxious-next");
var controls = $("#anxious-controls");
var mediaPlayer = $("#anxious-media-player");
var video = seeThru
.create("#anxious-video", { start: "autoplay", end: "stop" })
.ready(function (instance, video, canvas) {
video.addEventListener("ended", function () {
infoButton.remove();
closeButton.hide();
next.show();
});
});
playButton.addEventListener("click", function () {
videoObj.play();
playing = true;
});
pauseButton.addEventListener("click", function () {
videoObj.pause();
playing = false;
});
videoObj.addEventListener("click", function () {
videoObj[playing ? "pause" : "play"]();
playing = !playing;
});
videoObj.addEventListener("mouseover", function () {
controls.fadeIn();
});
mediaPlayer.on("mouseleave", function () {
controls.fadeOut();
});
closeButton.on("click", function () {
videoObj.pause();
mediaPlayer.hide();
resume.show();
});
infoButton.on("click", function () {
resume.hide();
mediaPlayer.fadeIn();
videoObj.play();
});
})(jQuery);

Designing UX/UI for "polite" interruptive marketing HTML block containing the video player and appropriate files for each web page on the tour:
<!--START ANXIOUS TO MAKE INTERVENTION -->
<div class="anxious-to-intervene">
<div id="anxious-media-player">
<div id="anxious-controls">
<span id="anxious-play" class="fa fa-play fa-lg"></span>
<span id="anxious-pause" class="fa fa-pause fa-lg"></span>
<span id="anxious-close" class="fa fa-ban fa-lg"></span>
</div>
<video autoplay id="anxious-video">
<source src="media/vopete1.mp4" type="video/mp4" />
<source src="media/vopete1.webm" type="video/webm" />
<source src="media/vopete1.ogv" type="video/ogg" />
</video>
</div>
<div id="anxious-info">
<span id="anxious-resume" class="fa fa-bullhorn fa-lg"></span>
</div>
<div id="anxious-next">
<a href="tar2.html"><span class="fa fa-hand-o-right fa-lg"></span></a>
</div>
</div>
<!--END ANXIOUS TO MAKE INTERVENTION -->
CSS styles:
#anxious-media-player {
position: fixed;
right: 0;
bottom: -6px;
z-index: 999999;
}
#anxious-controls {
position: absolute;
bottom: 30%;
right: 45%;
display: none;
}
#anxious-play,
#anxious-pause,
#anxious-next {
display: none;
}
#anxious-resume {
display: none;
position: fixed;
bottom: 0;
right: 0;
}
#anxious-next {
position: fixed;
z-index: 999999;
bottom: 0;
right: 0;
text-transform: uppercase;
font-family: sans-serif;
background-color: #ff0179;
padding: 0;
}
#anxious-next:hover,
#anxious-next:hover * {
color: #ff0179;
background-color: yellow;
}
#anxious-next a {
text-decoration: none;
color: yellow;
}
/* font awesome custom styles */
.fa {
color: yellow;
background-color: #ff0179;
cursor: pointer;
padding: 7px 5px;
}
.fa:hover {
color: #ff0179;
background-color: yellow;
}
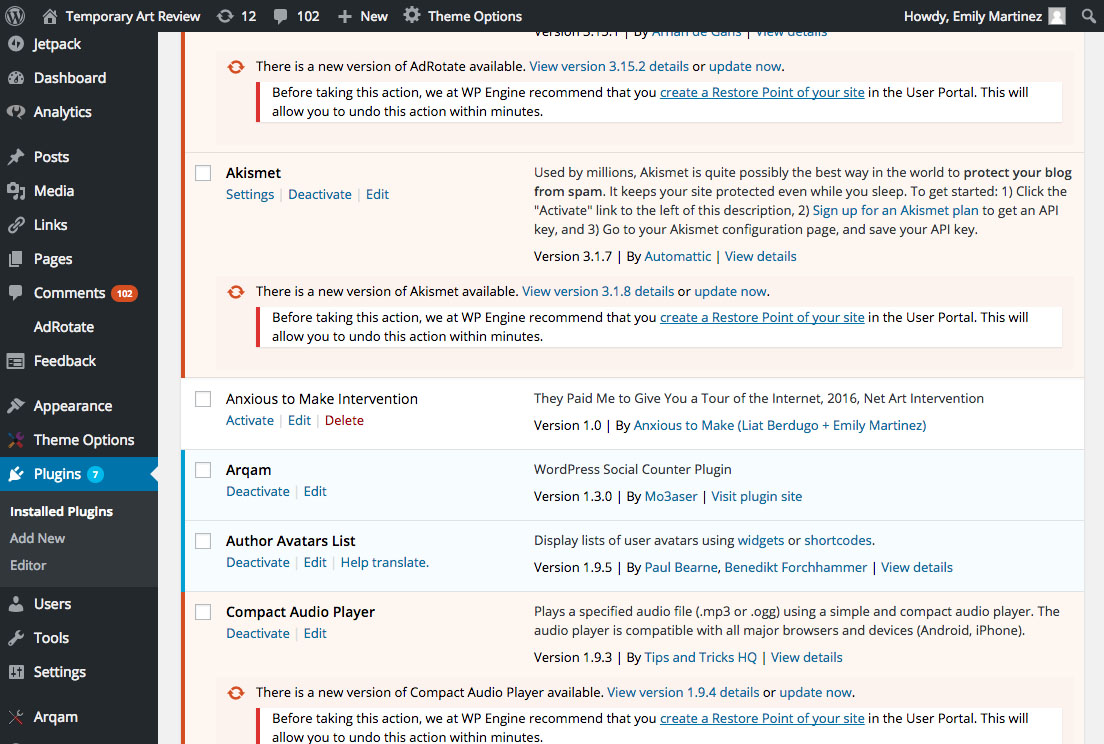
Activating the Wordpress Plugin:

Wordpress admin panel Seriously, the most beautiful Wordpress moment of my life:

Plugin as medium OUTCOME

Interactive tour of Temporary Art Review 
Sweepstakes page / making forms fun again! Take the tour!
PROJECT CV
-
The sweepstakes page had a 51% Conversion Rate!*
-
Bounce Rate for sweepstakes page was 56.41% and the Exit Rate 12.43%, which means people were happy to on the site.
-
Pageviews were 4.5x Unique Pageviews, which means lots of revisits and page refreshes.
*And yes, this excludes people who tried to enter more than once.
CREDITS: ANXIOUS TO MAKE IS THE COLLABORATIVE PRACTICE OF LIAT BERDUGO + EMILY MARTINEZ