OVERVIEW
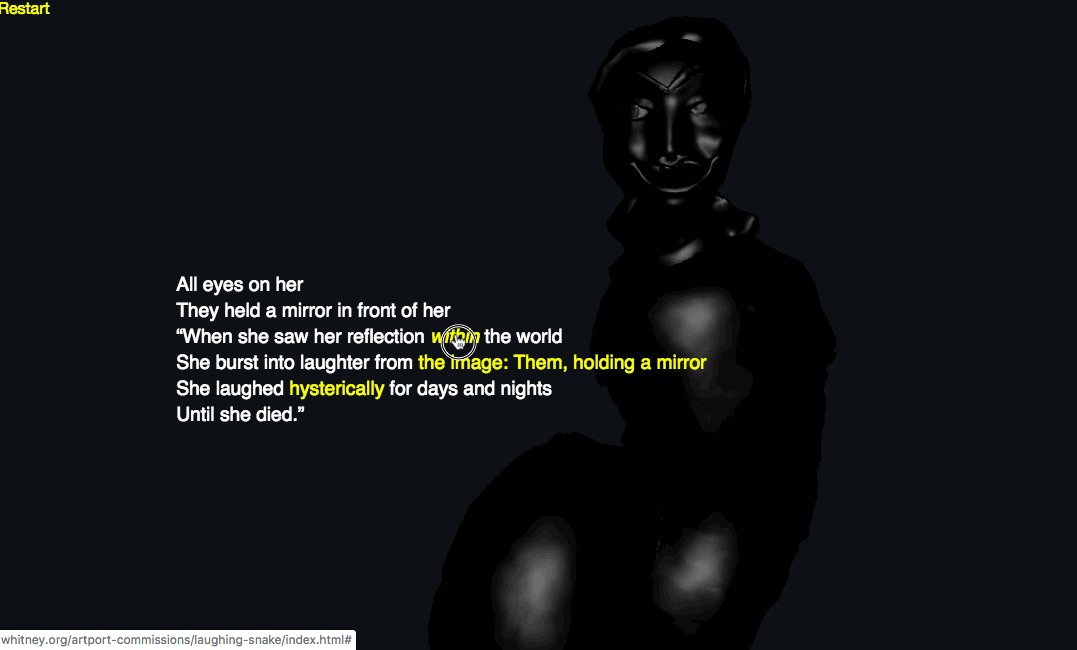
The Laughing Snake is a web-based hypertext narrative by Morehshin Allahyari. Morehshin re-appropriates the story of the Laughing Snake – taken from Kitab al-bulhan (The Book of Wonders) – to reflect on a series of personal and imagined stories in relation to the female body in the Middle East, hysteria, and re-imagined futures.
SCOPE
I wrote custom software for the hypertext narrative using Windrift, a Javascript framework for writing mutable narratives. I designed and programmed the 3D scenes using THREE.js, a JavaScript library and API used to create and display animated 3D computer graphics in a web browser. I also advised on UX elements of the project, including typography, interactions, and user flows.
ROLE
Lead Javascript Developer, 3D Scene Designer, UX Designer
Web development team composed of one other person, Tonia Beglari, who assisted with preparing and optimizing 3D models for web, creating normal maps, and fixing performance issues.
Story, visuals and direction by: Morehshin Allahyari.
Sound design by: Andrea Young.
PROCESS
HYPERTEXT NARRATIVE: STRUCTURE AND FLOW
Windrift is designed to produce narratives that are informed by user selection or choice, similar to systems like Twine. While Twine is optimized for writing branching stories, Windrift is better suited for mutable stories. The Laughing Snake’s narrative structure has a mix of both branching and mutable “choices”, making Windrift an ideal choice.

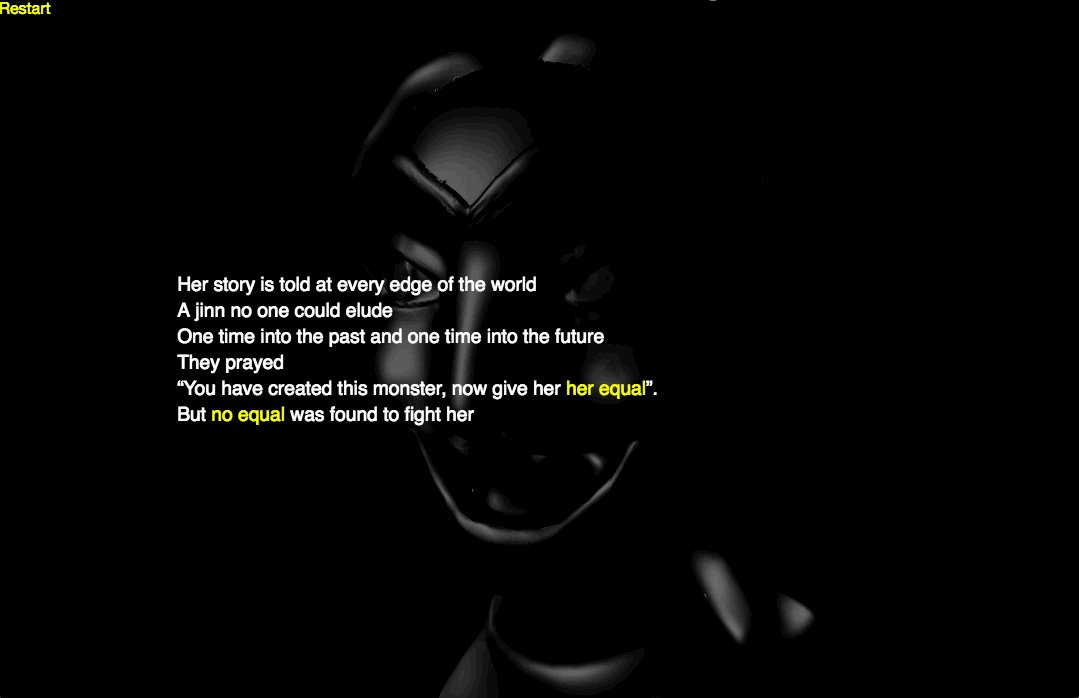
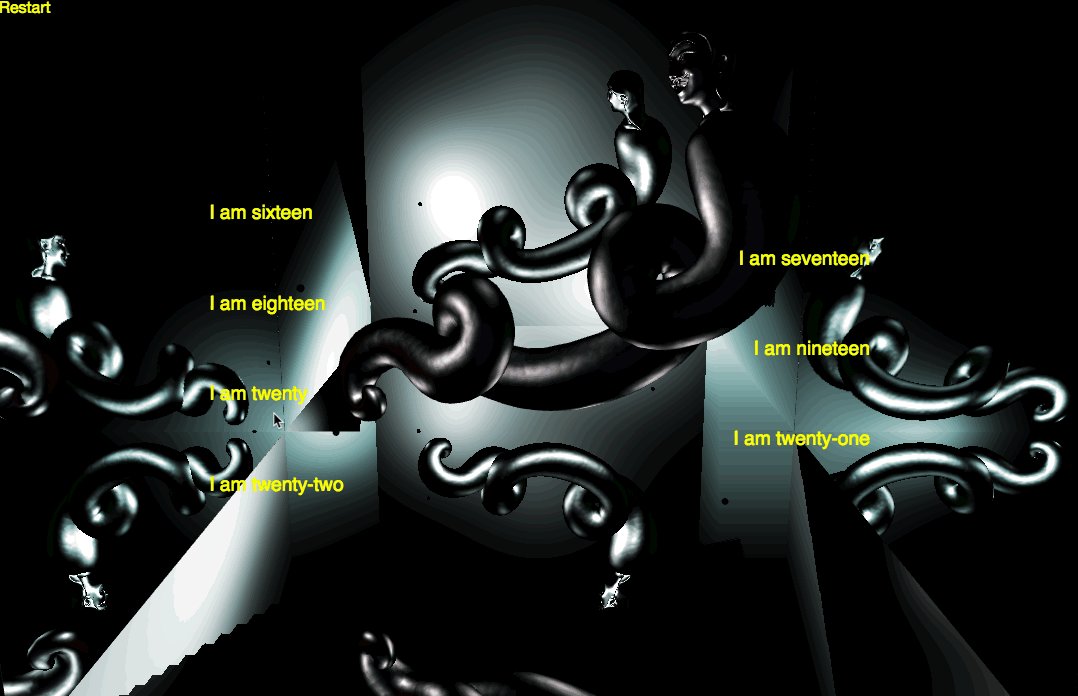
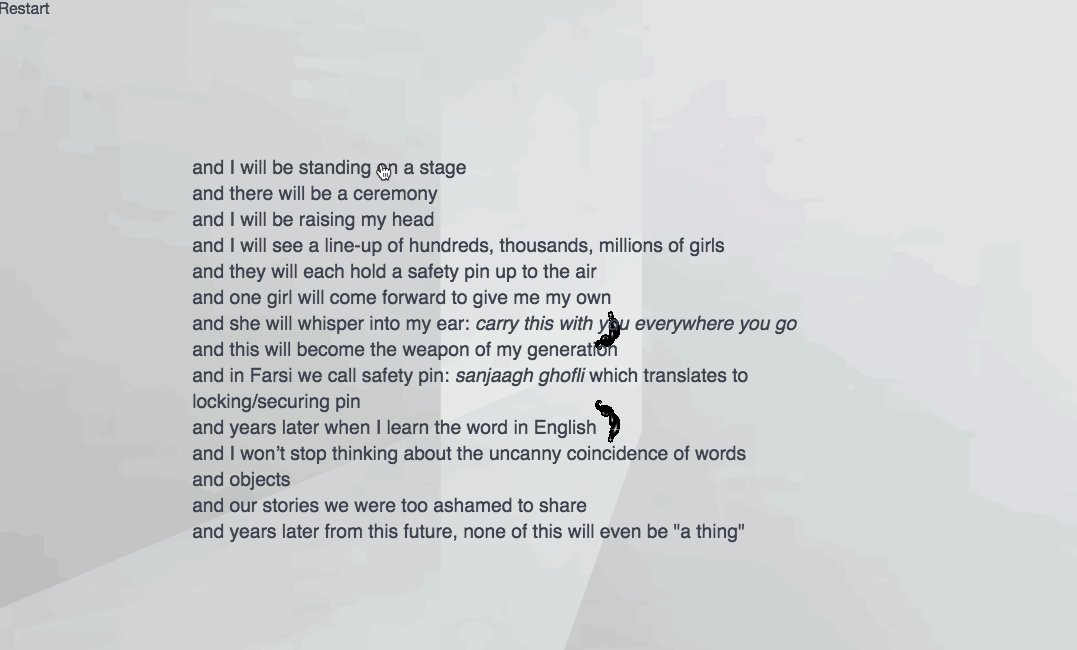
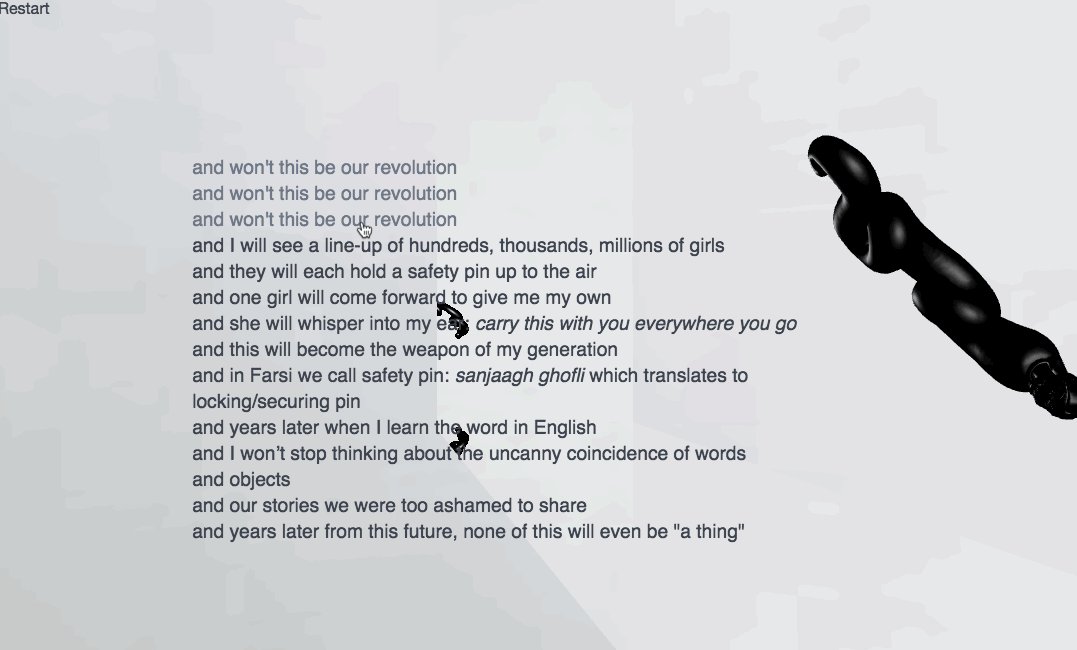
The Laughing Snake, example of mutable text 3D ANIMATION: DESIGN AND DEVELOPMENT
Windrift relies heavily on the React/Redux JavaScript frameworks. It also allows for custom triggers and other Javascript libraries to be integrated, such as THREE.js.
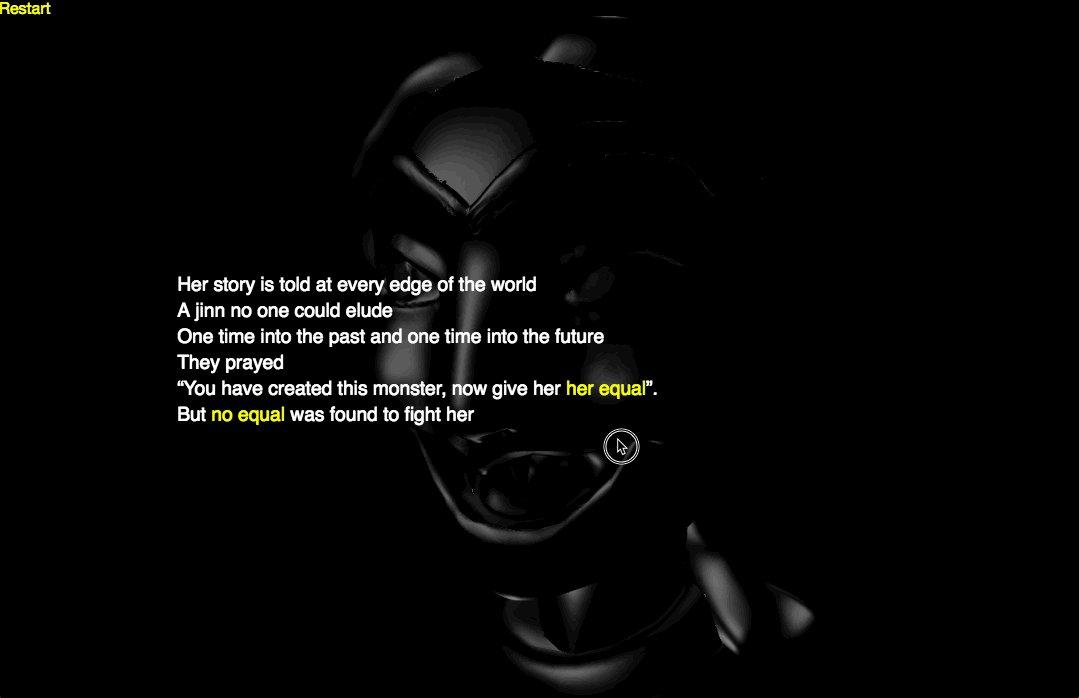
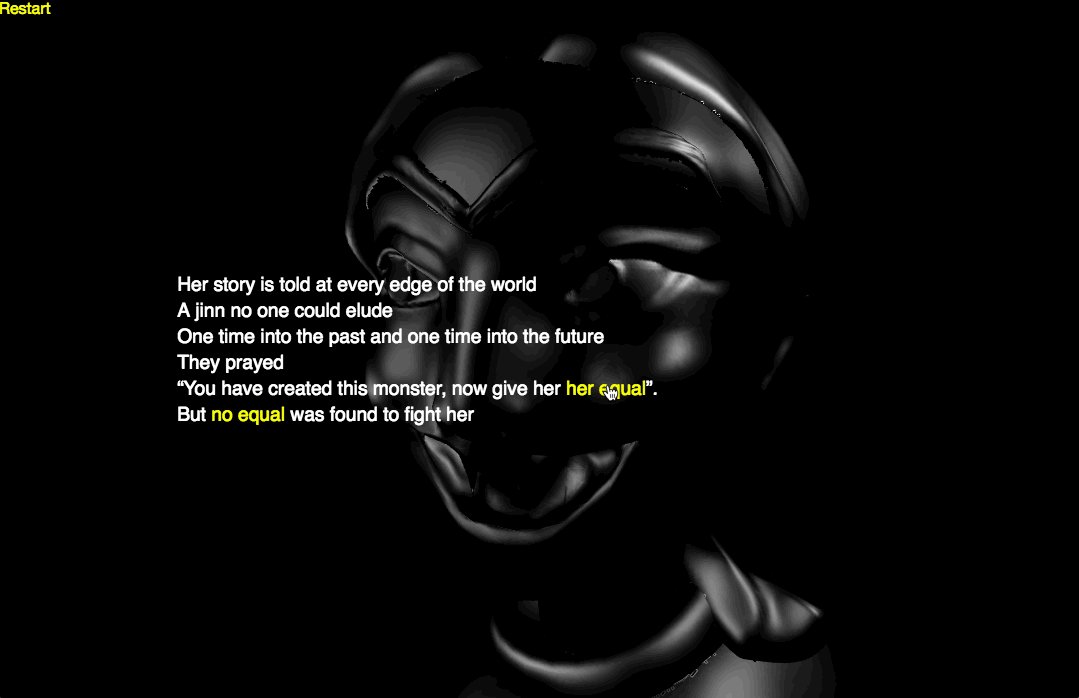
Minimal, monochromatic color scheme:

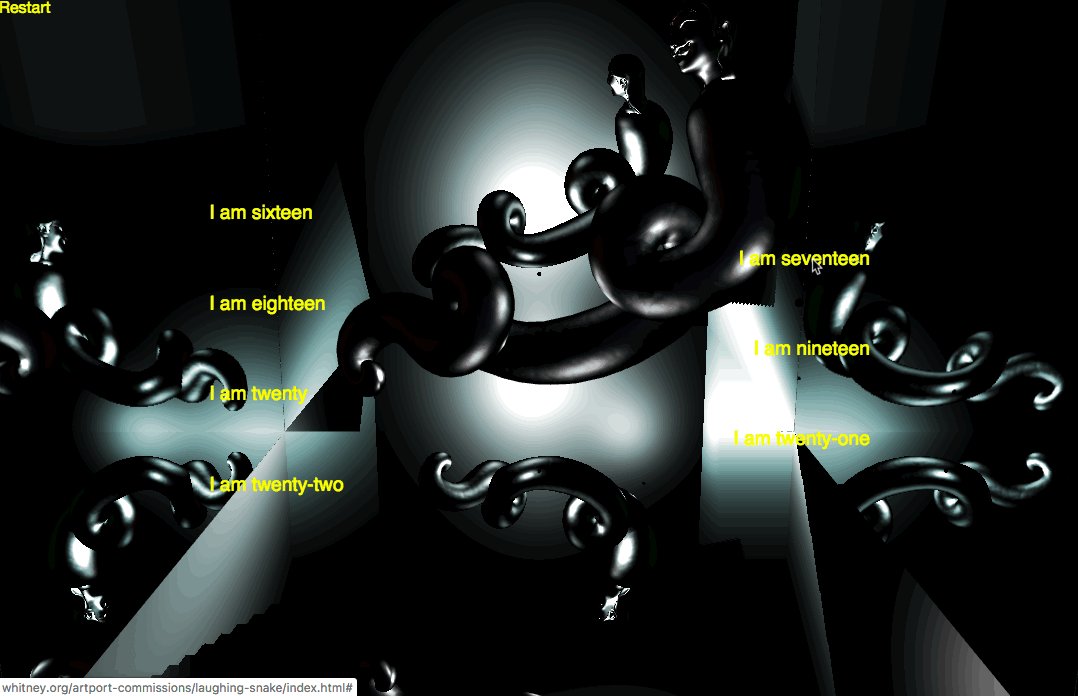
The Laughing Snake, scene 2 
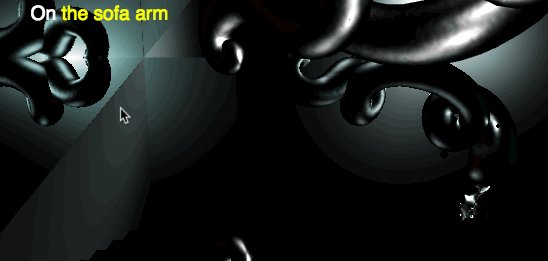
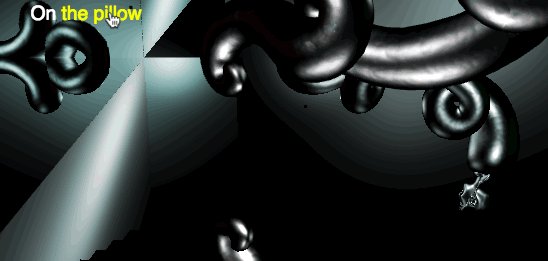
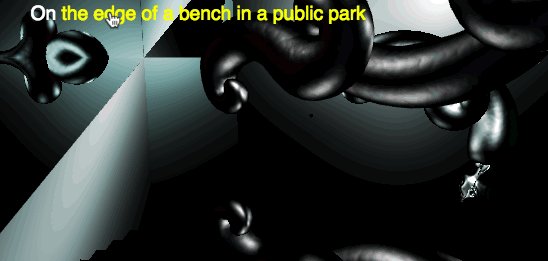
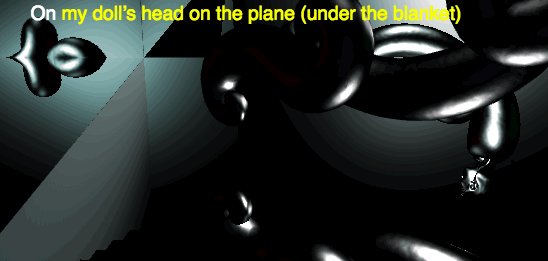
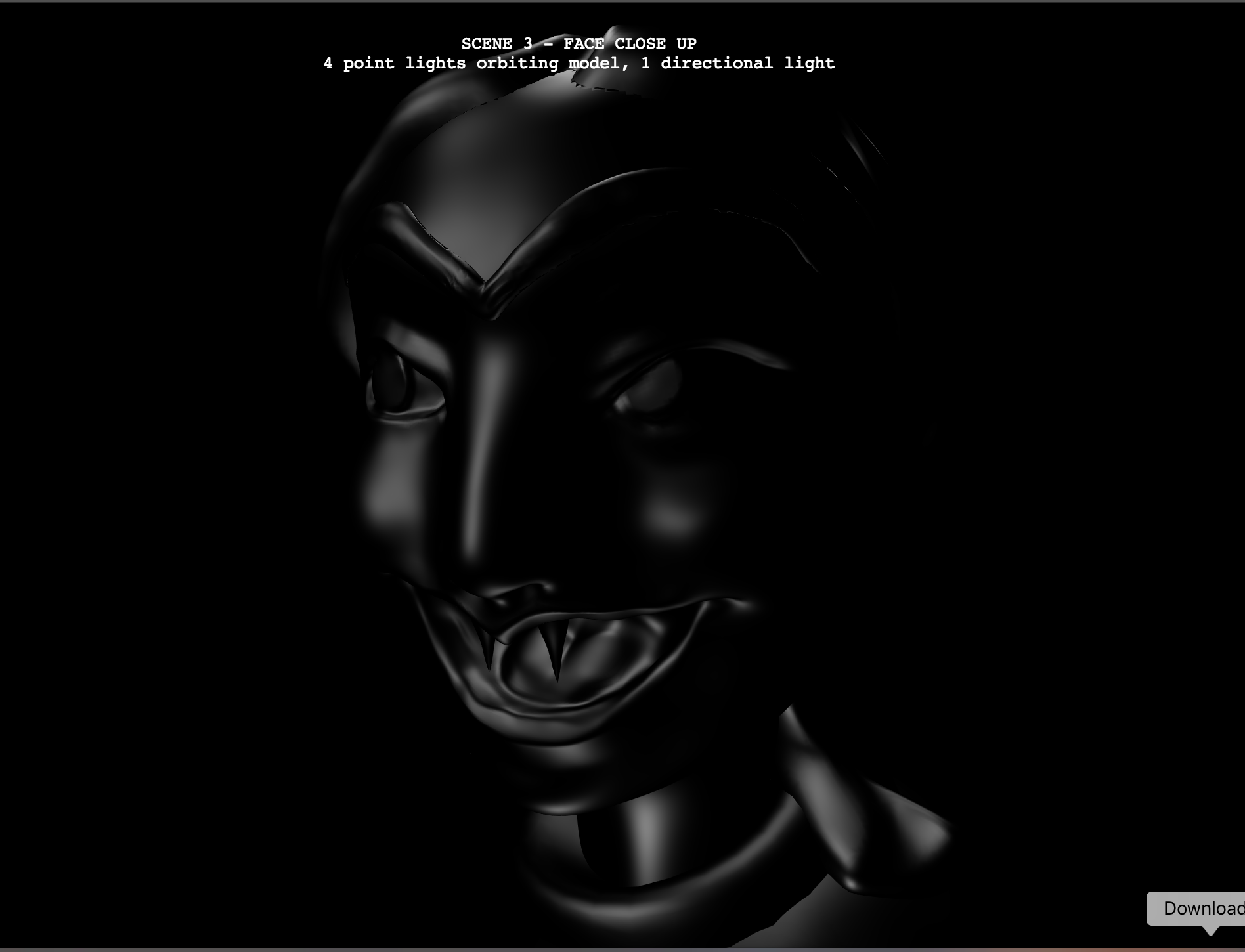
The Laughing Snake, scene 7 3D objects are purposefully understated. Slow, subtle camera movements and the interplay of shadow, light and reflective surfaces are highlighted instead:

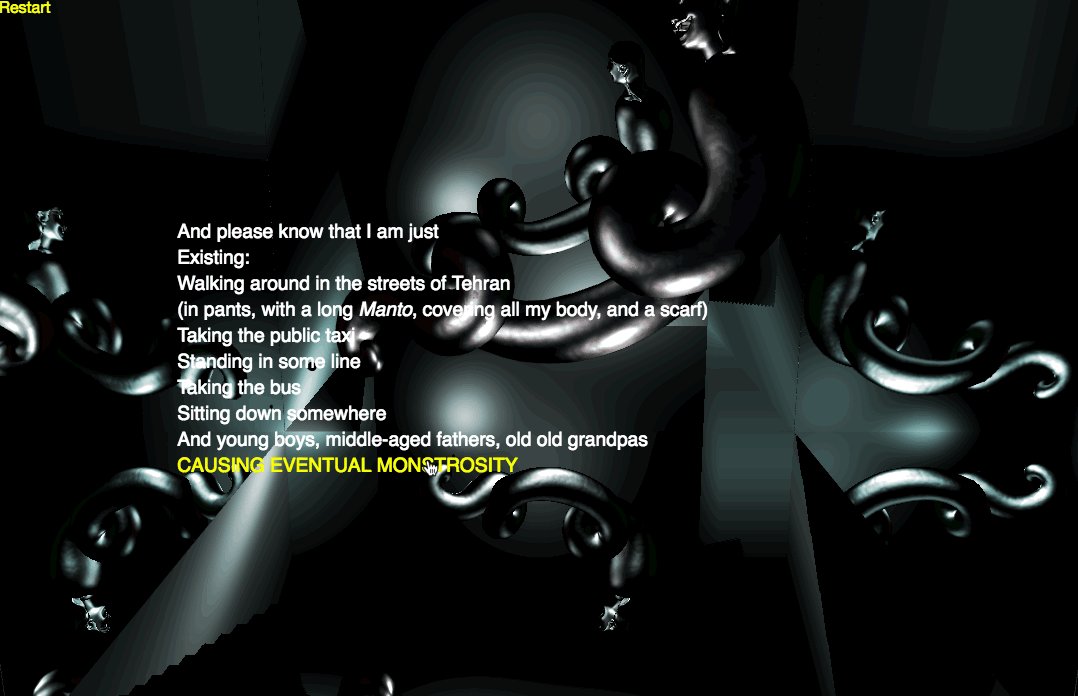
The Laughing Snake, scene 3: test with four lights orbiting the model and one directional light 
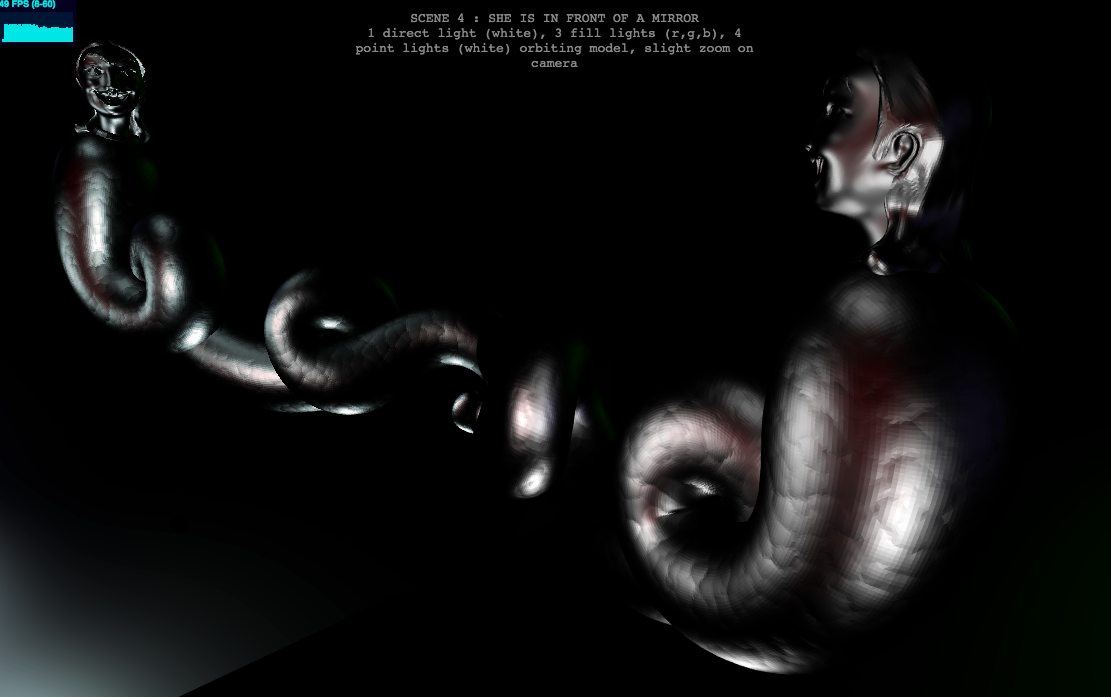
The Laughing Snake, scene 4: test with multiple lights CHOREOGRAPHING LIGHT AND REFLECTION
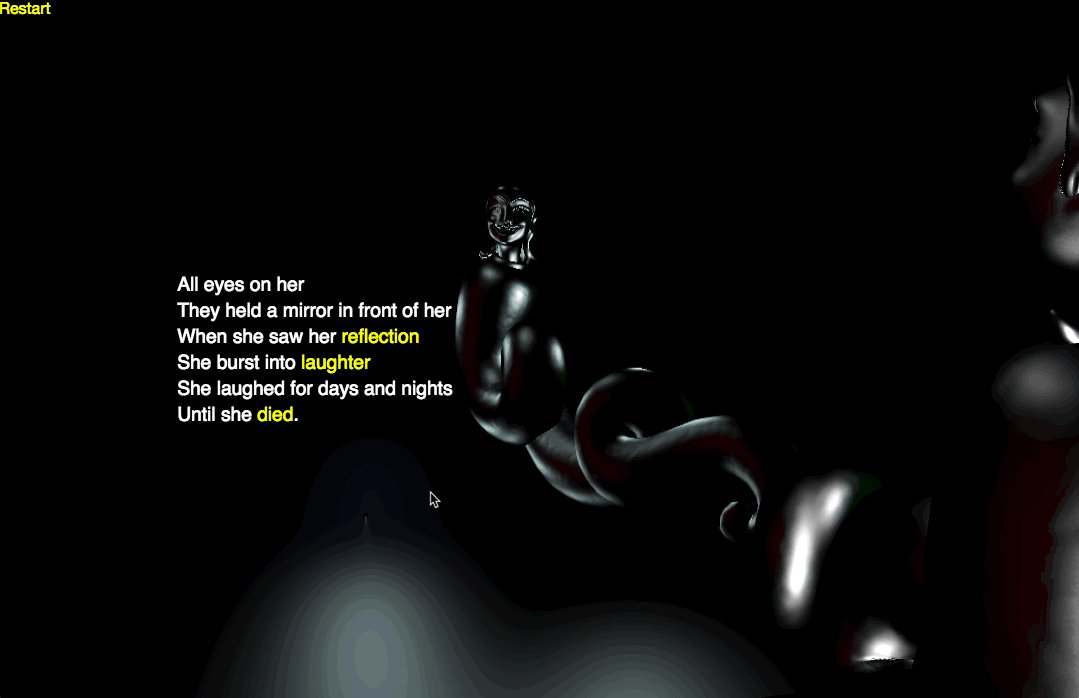
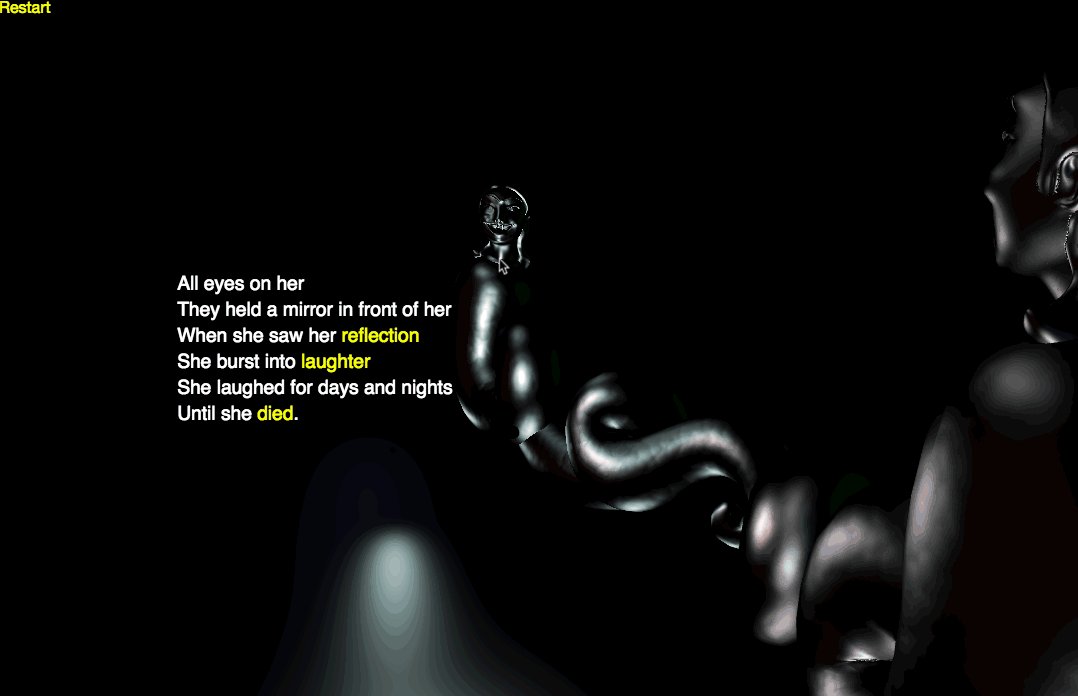
I spent much of my time choreographing the movement of the 3D snake model, directional lights, spot lights, fill lights, orbiting point lights, and camera pov:

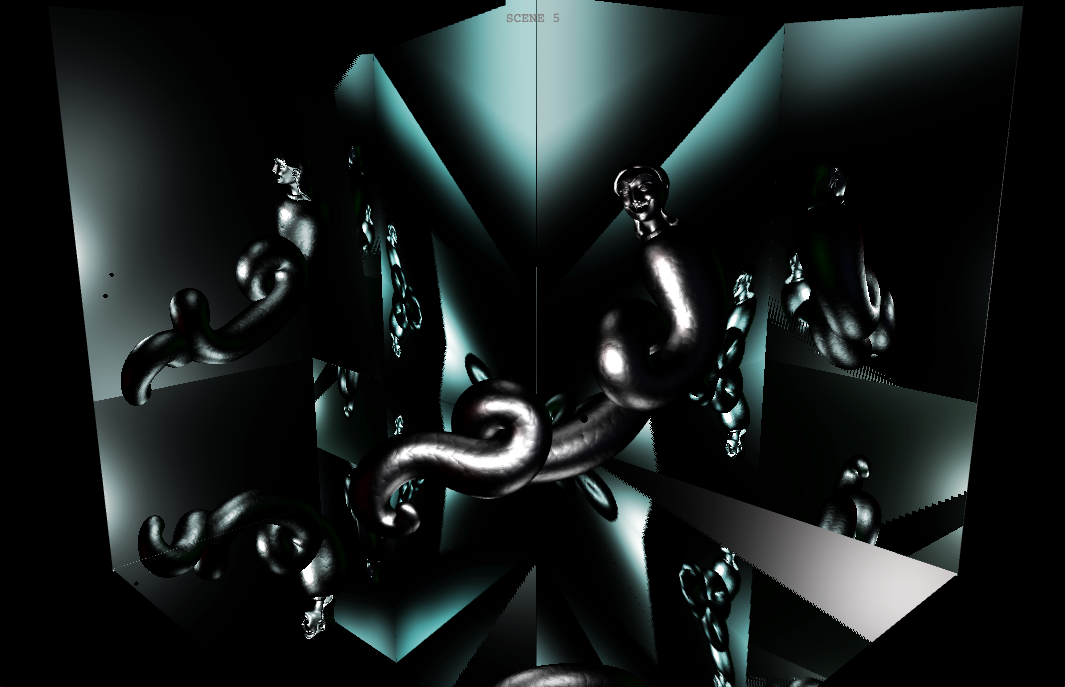
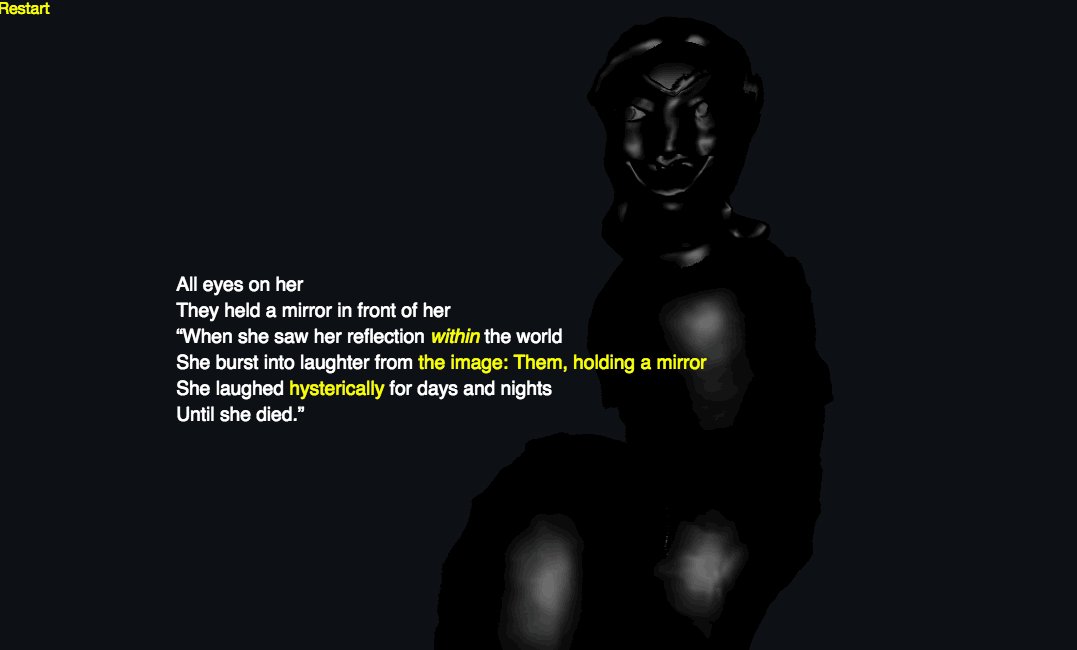
The Laughing Snake, scene 5: test with reflective snake and hard lighting 
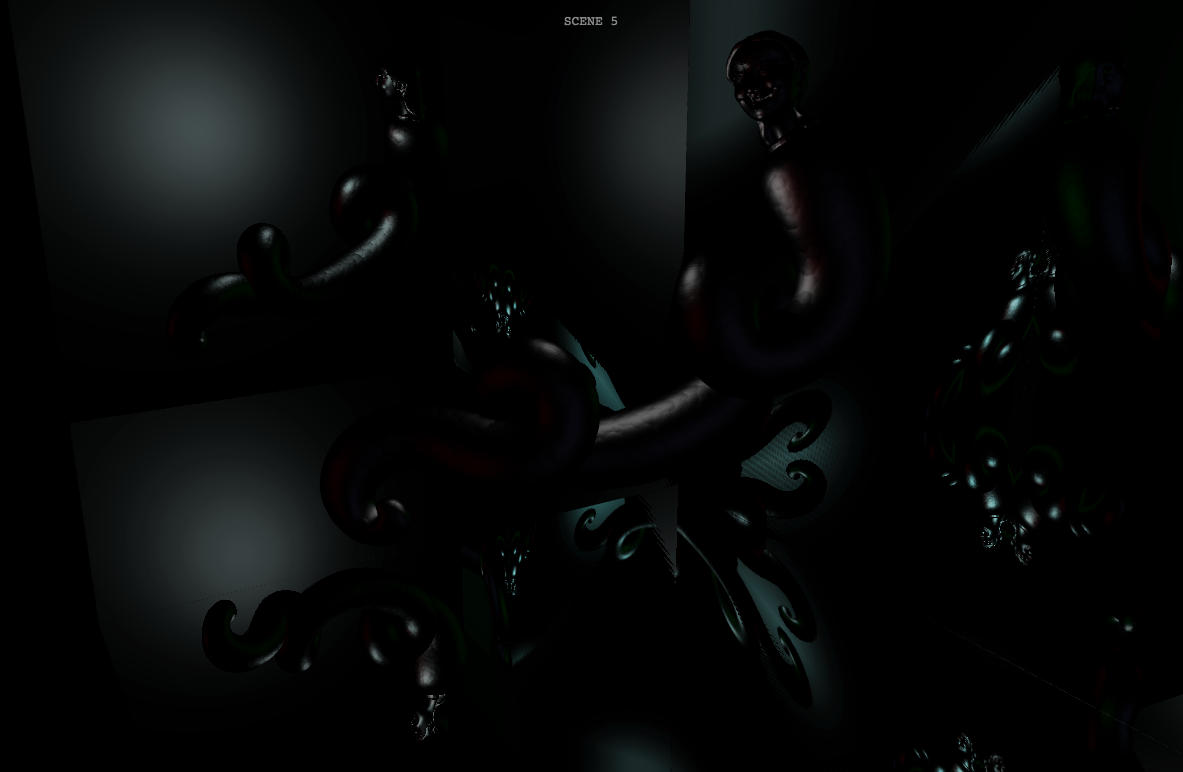
The Laughing Snake, scene 5: test with muted snake and dim lighting 
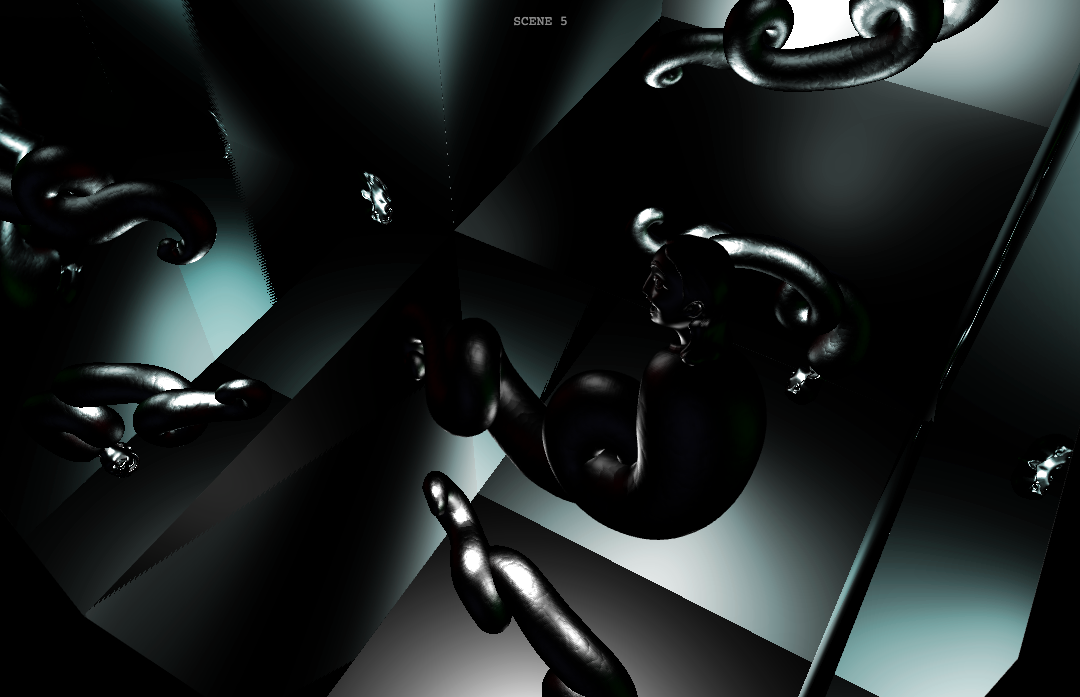
The Laughing Snake, scene 5: test with gods-eye view camera angle OUTCOME
View the complete project.

The Laughing Snake, scene 3 & 4 
The Laughing Snake, scene 4 & 5 
The Laughing Snake, scene 6 & 7