OVERVIEW
Building the Future Now is a digital library of strategies and case studies for LA COiL. The project was made in collaboration with Color Coded and LA COiL.
SCOPE
Using JAMstack architecture, I built a custom responsive website with Hexo, a static site generator and blog framework built on Node.js. The site includes a custom CMS built with Netlify CMS, an open source content management system designed to be used with any static site generator and Git workflow. I also designed some of the custom artwork and animated gifs for the site, and added multilingual support.
Tech stack: Hexo, Swig, Stylus, Jade/Pug, Javascript, Markdown, Bulma, Netlify CMS
ROLE
Lead Front-End Developer, Visual Designer
A team of seven people from Color Coded collaborated on the project, including two project managers (who alternated, we like to share), one lead designer, two design apprentices, and one development apprentice. The design lead focused on typography, layout, and overall design direction. The design apprentices contributed original art for the banners and zine covers. The development apprentice focused on accessibility and testing. We worked closely with members of COiL throughout the entire process, from discovery to launch.
PROCESS
During the discovery phase we learned that we would be making a microsite for people with radical politics, rooted in community, who have a habit of retweeting.
So, when coming up with design directions, we asked ourselves:
-
What if gifs and memes were the driving expression?
-
How might the design…
adapt to newer/different audiences over time?
help content be accessible to older community members? youth?
reenforce and demonstrate intersectionality?
allow for horizonalism?
OUTCOME
Website

home page on mobile 
home page on tablet 
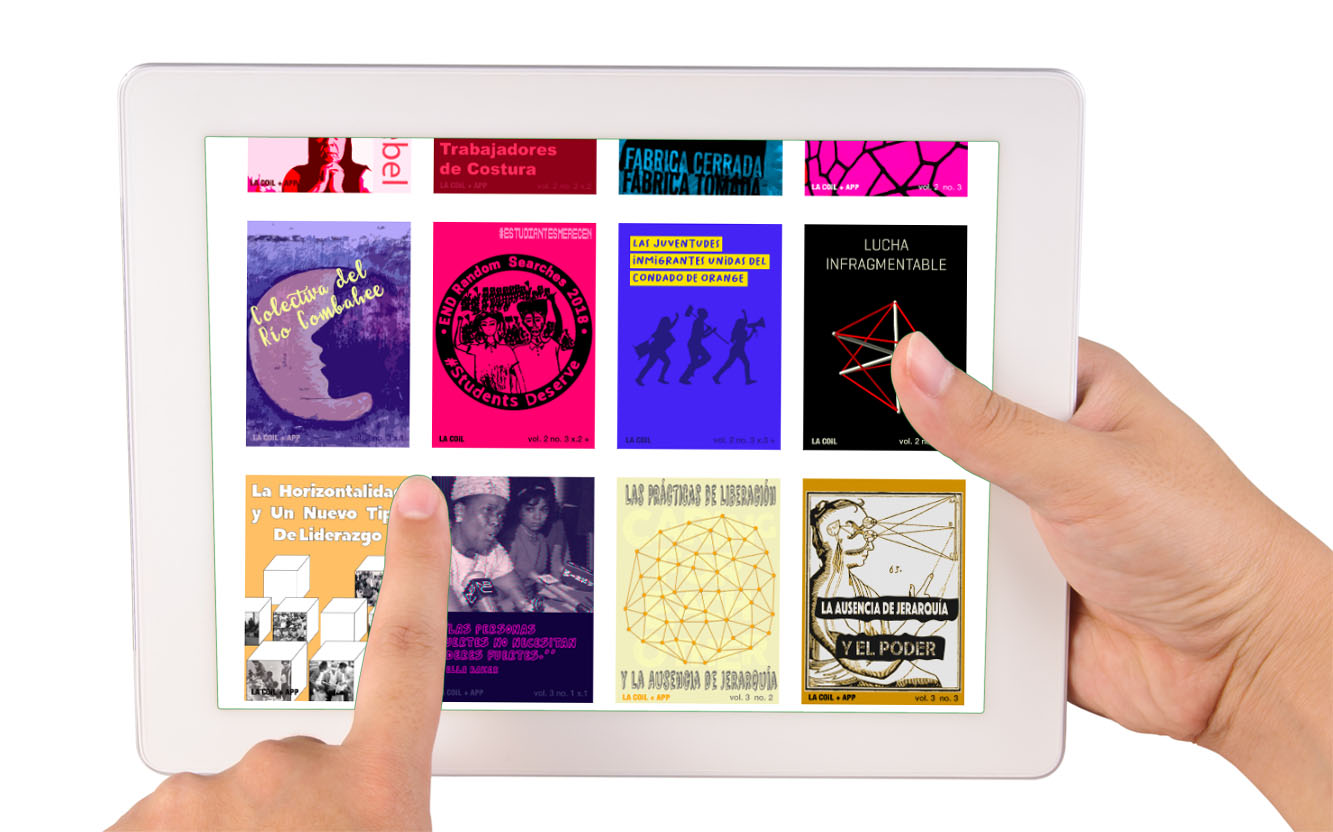
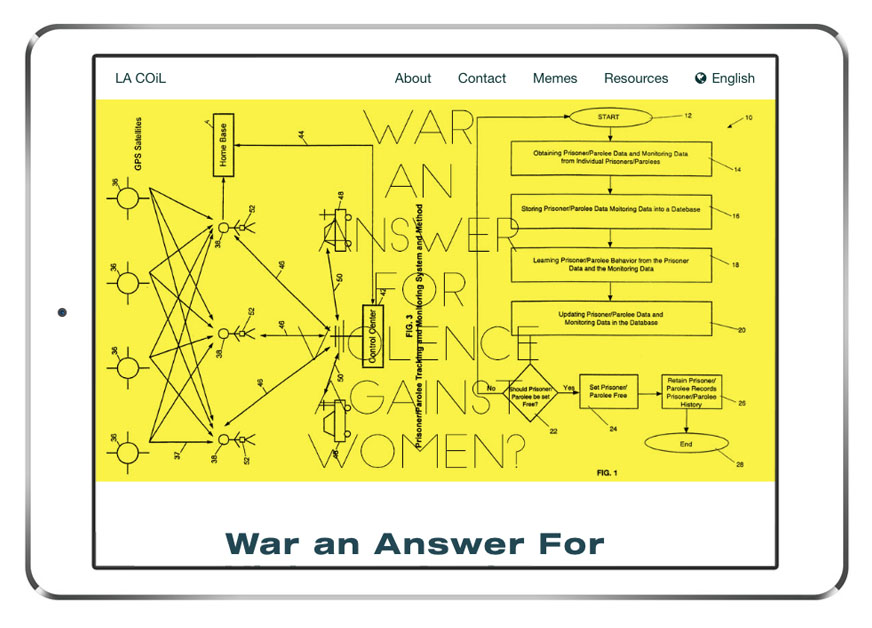
home page, spanish version  responsive blog, three views
responsive blog, three views Custom Artwork and GIFs
 zine cover for 'Cemscawship'
zine cover for 'Cemscawship'  zine cover for 'The Politics and Principles of COiL'
zine cover for 'The Politics and Principles of COiL'  zine cover for 'WTF happened in the 20th century?'
zine cover for 'WTF happened in the 20th century?'  zine cover for 'Unbreakapartable Struggle'
zine cover for 'Unbreakapartable Struggle'  banner design for 'Cemscawship'
banner design for 'Cemscawship'  banner design for 'WTF happened in the 20th century?'
banner design for 'WTF happened in the 20th century?' Custom CMS

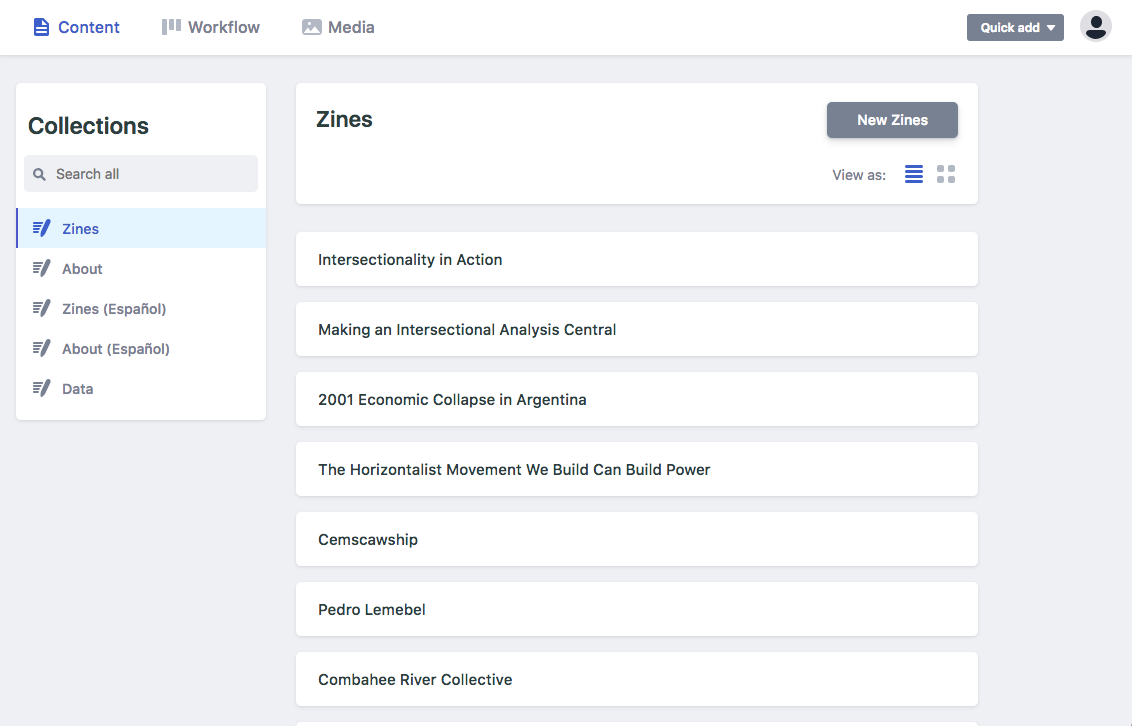
CMS, view of zines collection 
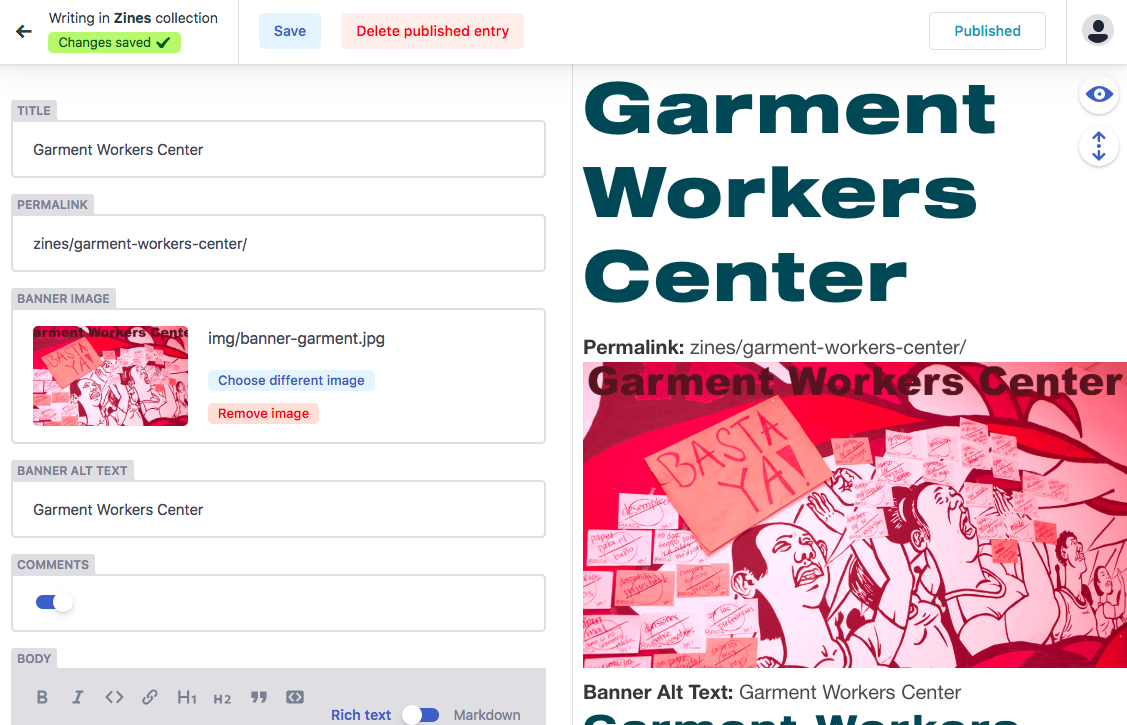
CMS, view of individual zine page in edit mode 
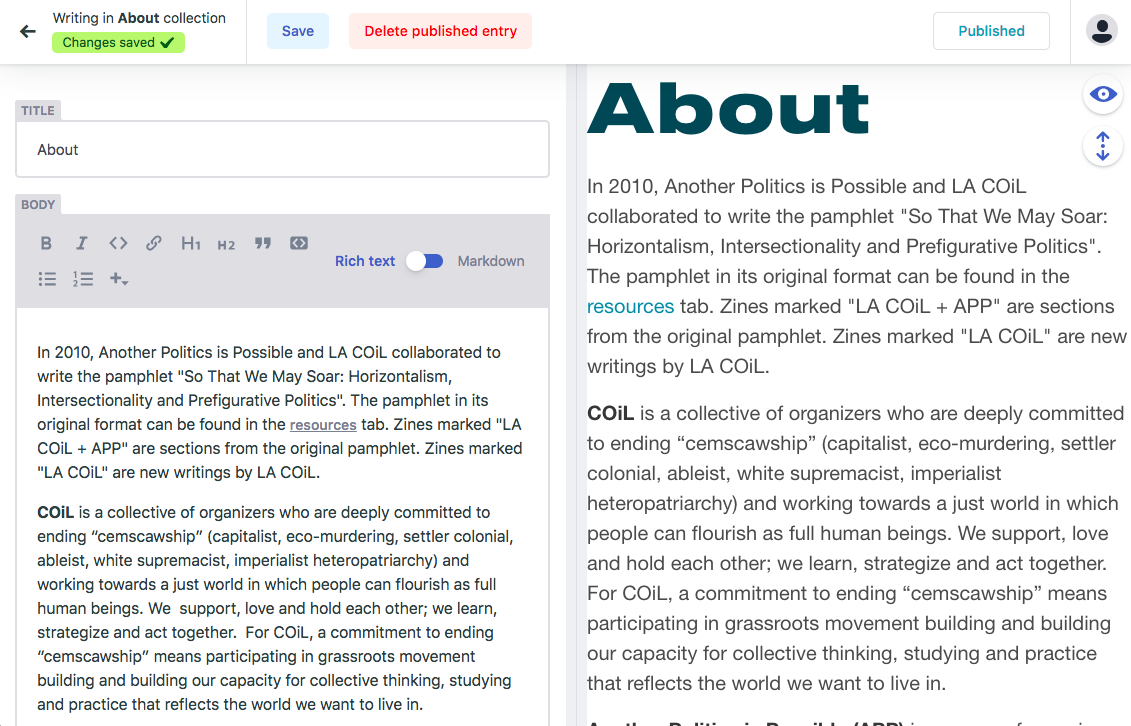
CMS, view of individual page in edit mode 
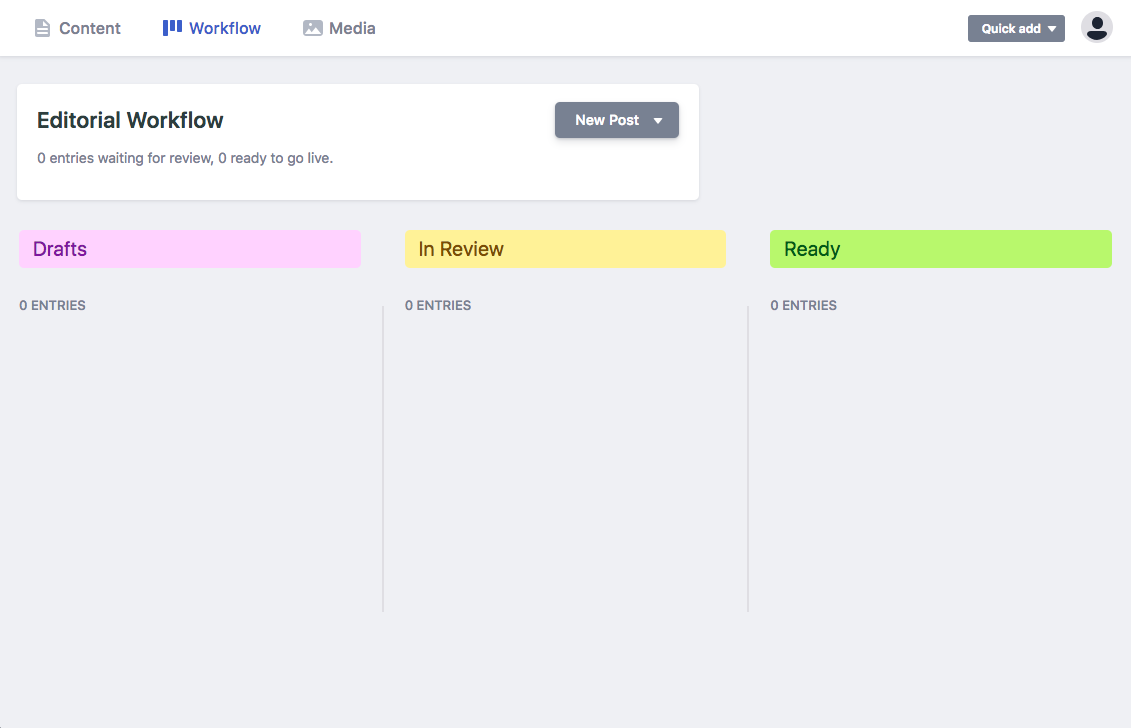
CMS, view of editorial workflow Visit: buildingthefuturenow.org
NOTES